بهتازگی عنوان جدیدی با نام صفحات
موبایلی پرشتاب یا به اختصار AMPs روی زبانها
افتاده است. اما صفحات موبایلی پرشتاب واقعا به چه معناست، چه نقشی در
جستجوها دارد و شما چگونه میتوانید خود را برای آن آماده کنید؟ اینها همه
سوالاتی هستند که قصد داریم در این پست به آنها پاسخ دهیم.
صفحات موبایلی پرشتاب (AMPs) چیست؟
صفحات موبایلی پرشتاب پروژهای طراحی شده توسط گوگل و توییتر است و با این هدف طراحی شده تا صفحات موبایلی بسیار سریعی را بسازد.
AMPs را باید درواقع نسخهای رژیمی از HTML دانست. این نسخه HTML به نسبت نسخههای معمولی وزن سبکتری دارد و سرعت بارگذاری آن نیز به نسبت بیشتر است. پروژه AMPs یک پروژه متنباز است.
چه چیزی صفحات موبایلی پرشتاب را سریع می کند؟
همانطور که بالاتر هم گفتیم، AMPs درواقع نسخهای ابداعی و یا به تعبیر بهتر نسخه رژیمی HTML است. بنابراین نمیتوان از برخی از تگهای مشخص HTML در آن استفاده کنید. باید از یک نسخه ساده و سبک CSS نیز در آن استفاده شود.
در صفحات موبایلی پرشتاب بههیچعنوان نمیتوانید از جاوا اسکریپت استفاده کنید.
بنابراین هدف اصلی پروژه AMPs این است که خوانایی و سرعت خالص و بدون نقص را برای کاربران فراهم کند.
در این پروژه تصاویر تا وقتی روی آنها اسکرول نشود بازگشایی نمیشوند و جاوا اسکریپت همه اینها را برای شما انجام میدهد.
بهصورت کلی صفحات موبایلی پرشتاب ذخیرهسازی سنگینی دارد تا گوگل بتواند از این صفحات میزبانی کند، محتوای واقعی شما را در آنجا نمایش دهد و بنابراین گوگل دیگر نیازی ندارد که این موارد را از خود شما طلب کند.
صفحات موبایلی پرشتاب (AMPs) در دستگاه های موبایل چطور کار میکند؟
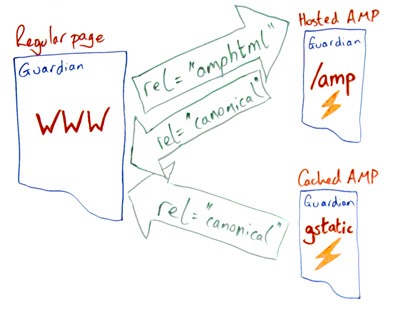
برای فهم بهتر نحوه عملکرد صفحات موبایلی پرشتاب در دستگاههای موبایل بیایید نگاهی به این تصویر داشته باشیم. ما در اینجا یک صفحه وب معمولی را WWW نامگذاری کردیم. این یک نسخه دسکتاپ معمولی از صفحه است. در سورس کد، اگر شما یک نسخه AMP داشته باشید، میتوانید آن را با لینک AMP HTML مرتبط کنید که ما آن را صفحه «صفحه میزبان AMP» مینامیم.

بنابراین این یک صفحه در دامین شما از این شکل حذف شده HTML است. اما اگر میخواهید همین را در عمل ببینید، ما به سایت Guardian اشاره کردهایم. سایت Guardian یکی از اولین سایتهایی که صفحات موبایلی پرشتاب را به اجرا درآورده است. با قرار دادن /amp در پایان هر خبری از سایت گاردین میتوانید نسخه AMP HTML آن را مشاهده کنید.
خب این AMP میزبانی شده است و ارتباطی با گوگل ندارد. شما فقط میتوانید آن را انجام دهید و این به این خاطر طراحی شده تا سریعتر باشد. اما آنها این پلتفرم کش میزبانی رایگان را بهعنوان جزئی از معامله به حساب آوردهاند که ما آن در این تصویر با نام gstatic میشناسیم.
بنابراین وقتیکه شما میبینید این موارد در نتایج گوگل ظاهر شدهاند، نسخه نمایش داده شده در آنجا معمولا درgstatic.com میزبانی شده است، بهاصطلاح دیگر یعنی یک نسخه کش میزبانی شده توسط گوگل. هر دو این نسخهها، چه آن نسخهای که توسط شما میزبانی شده و چه نسخه دیگر میزبانی شده توسط سایر افراد، هر دو شامل یک rel=canonicalبه نسخه اصلی هستند. درواقع مانند یک جایگزین در دنیای موبایل.
چگونه خود را برای صفحات موبایلی پرشتاب (AMPs) آماده کنیم؟
در اینجا دو نکته وجود دارد. اول اینکه شما میخواهید شروع به ساخت صفحات AMP برای سایت خود کنید و همچنین میخواهید مطمئن شوید که این صفحات معتبر هستند. زیرا همانطور که بالاتر هم گفتیم این صفحات موبایلی پرشتاب بهنوعی نسخه رژیمی صفحات HTML بهحساب میآیند و شما نمیتوانید از برخی از عناصر و یا تگهای HTML در آن استفاده کنید.
شما در اینجا بهنوعی محدود هستید و در صورت نقض این قوانین، صفحه شما نامعتبر خواهد بود و استفادهای از آن نمیشود.
برای معتبر کردن صفحات AMP خود میتوانید از ابزار قرار گرفته در برنامه مرورگر کروم استفاده کنید. ابتدا در مرورگر کروم به بخش developer tools بروید. در اینجا سیستمی وجود دارد که شما میتوانید با ورود به صفحه درخواست معتبرسازی را بدهید.
بنابراین اولین کار شما این است که صفحات AMP را بسازید و مطمئن شوید که این کار را به درستی انجام دادهاید.
اکنون کار دوم شما این خواهید که صفحات ساخته شده را سادهسازی کنید. اگر از سیستمهای مدیریت محتوا استفاده میکنید، انتظار شما بر این است که این فرآیند بخشی از خود CMS باشد. شما میخواهید که صفحات AMP صفحاتی باشند که تمام صفحات یک نسخه AMP از آن را دارا باشند. برای سیستم وردپرس، پلاگینهایی برای این کار در نظر گرفته شده است.
منابع: